تأثیر طراحی مینیمالیستی بر تجربه کاربری وب سایت

طراحی مینیمالیستی در سال های اخیر به یکی از محبوب ترین سبک ها در طراحی وب سایت تبدیل شده است. این سبک بر سادگی، کاربردی بودن و تمرکز بر محتوای اصلی تأکید دارد. برخلاف طراحی های پیچیده که اغلب کاربران را با اطلاعات و عناصر اضافی بمباران میکنند، طراحی مینیمالیستی هدفش ارائه یک تجربه کاربری (UX) روان و کارآمد است. در این مقاله، به بررسی تأثیر طراحی مینیمالیستی بر تجربه کاربری وب سایت خواهیم پرداخت و مزایای آن را در بهبود عملکرد وب سایت ها بیان خواهیم کرد.
طراحی مینیمالیستی چیست؟
طراحی مینیمالیستی یک سبک طراحی است که بر پایه کاهش عناصر غیرضروری و تمرکز بر سادگی، فضاهای خالی (Whitespace)، تایپوگرافی خوانا و رنگ های محدود بنا شده است. هدف اصلی این سبک، تمرکز روی محتوای اصلی و عملکرد است و تلاش میکند تا کاربران را از سردرگمی دور کند. این نوع طراحی با حذف جزئیات اضافی، به کاربران اجازه میدهد که با سرعت و دقت بیشتری به اطلاعات مورد نظرشان دست یابند.
تأثیر طراحی مینیمالیستی بر تجربه کاربری
بهبود زمان بارگذاری وب سایت
یکی از مهم ترین تأثیرات طراحی مینیمالیستی، کاهش زمان بارگذاری صفحات است. استفاده از عناصر گرافیکی کمتر و طراحی ساده به کاهش حجم صفحات و فایلهای CSS و JavaScript کمک میکند. این موضوع منجر به افزایش سرعت بارگذاری وب سایت و بهبود تجربه کاربری میشود. زمانی که یک وب سایت سریعتر بارگذاری شود، کاربران تجربه بهتری خواهند داشت و احتمال ترک زودهنگام وب سایت کاهش مییابد.
ساده سازی ناوبری وب سایت
در طراحی مینیمالیستی، ناوبری وب سایت به شکلی ساده و واضح طراحی میشود. منوهای پیچیده و دستهبندی های گیجکننده حذف میشوند و کاربران به راحتی میتوانند به صفحات و اطلاعات مورد نظرشان دسترسی پیدا کنند. این سادگی در ناوبری به بهبود تجربه کاربری کمک میکند و نرخ پرش (Bounce Rate) را کاهش میدهد.
تمرکز بر محتوا
در طراحی مینیمالیستی، تمام تمرکز بر روی محتوا قرار میگیرد. با حذف عناصر بصری اضافی و جزئیات غیرضروری، کاربران به راحتی میتوانند روی محتوای اصلی متمرکز شوند. این طراحی نهتنها تجربه ای تمیز و شفاف برای کاربران ایجاد میکند، بلکه در افزایش خوانایی و انتقال پیام نیز مؤثر است. کاربران بهراحتی میتوانند اطلاعات مورد نیاز خود را پیدا کنند، بدون اینکه در میان انبوهی از جزئیات گم شوند.
افزایش قابلیت استفاده در دستگاههای مختلف
طراحی مینیمالیستی به دلیل سادگی و تعداد کمتر عناصر بصری، به خوبی با دستگاه های مختلف سازگار است. این نوع طراحی در نمایشگرهای موبایل، تبلت و دسکتاپ بهطور یکسان قابل استفاده است و کاربران بدون مشکل میتوانند از آن استفاده کنند. بهدلیل استفاده کمتر از تصاویر سنگین و عناصر پیچیده، طراحی مینیمالیستی به بهبود تجربه کاربری در دستگاه های مختلف کمک میکند.
ایجاد حس اعتماد و اطمینان
سایت هایی که با طراحی مینیمالیستی ساخته میشوند، معمولاً حس اعتماد بیشتری به کاربران القا میکنند. زیرا سادگی و شفافیت طراحی به کاربران این پیام را منتقل میکند که وب سایت قابل اعتماد و بهروز است. از آنجایی که کاربران بیشتر به وبسایت هایی اعتماد میکنند که درک آن ها آسانتر باشد و به راحتی بتوانند به اطلاعات دسترسی پیدا کنند، طراحی مینیمالیستی در این زمینه میتواند یک مزیت بزرگ باشد.
ارتقاء زیبایی شناسی و جذابیت بصری
یکی از مهم ترین جنبه های طراحی مینیمالیستی، زیباییشناسی آن است. فضاهای خالی، استفاده از رنگ های ساده و تایپوگرافی دقیق همگی به وبسایتها ظاهری مدرن و شیک میبخشند. این جذابیت بصری میتواند به ایجاد یک هویت برند قدرتمند کمک کند و کاربران را تشویق کند که بیشتر در وب سایت شما بمانند و با آن تعامل کنند.
چالش های طراحی مینیمالیستی
اگرچه طراحی مینیمالیستی مزایای زیادی دارد، اما میتواند چالش هایی نیز به همراه داشته باشد. از جمله:

- خطر بیش از حد ساده سازی: حذف بیش از حد عناصر ممکن است منجر به کاهش کاربری شود و اطلاعات مهمی که کاربران نیاز دارند، در دسترس نباشد.
- نیاز به دقت در جزئیات: در طراحی مینیمالیستی، هر جزئیات کوچک اهمیت دارد. اشتباهات جزئی میتوانند تأثیر زیادی بر تجربه کاربری داشته باشند.
مطالعه بیشتر: UX و UI : کدام یک مهم تر است؟
مثال هایی از وب سایت های موفق با طراحی مینیمالیستی
برای درک بهتر تأثیرات مثبت طراحی مینیمالیستی بر تجربه کاربری، نگاهی به چند نمونه از وبسایت هایی که به طور موفق از این سبک استفاده کردهاند، میاندازیم:
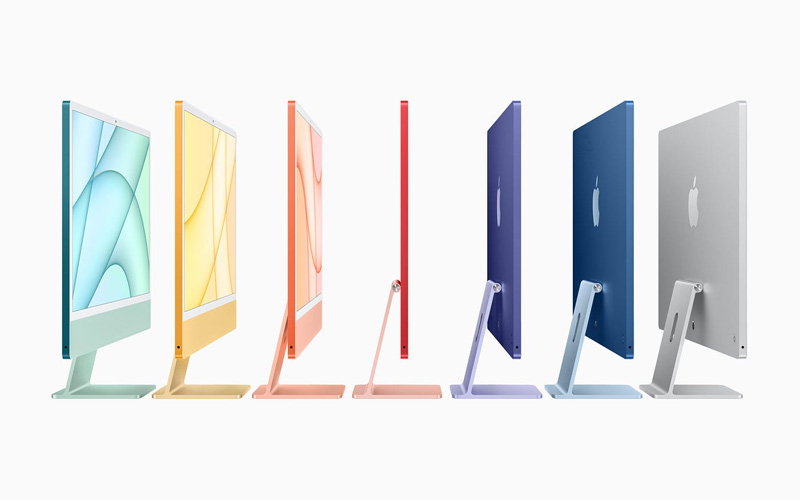
Apple
وب سایت اپل یکی از بهترین مثال های طراحی مینیمالیستی است. این سایت با استفاده از فضاهای سفید وسیع، تصاویر با کیفیت بالا، و تمرکز بر محصولات، تجربهای عالی برای کاربران ایجاد میکند. ساختار ساده وبسایت اپل باعث میشود کاربران بدون سردرگمی به اطلاعات محصولات و خرید دسترسی داشته باشند.
Dropbox
Dropbox نیز با استفاده از طراحی مینیمالیستی و تمرکز بر عملکرد و پیام اصلی، تجربه کاربری فوقالعاده ای ایجاد کرده است. طراحی ساده و رنگ بندی محدود به کاربران این امکان را میدهد که به راحتی از خدمات این سایت بهرهمند شوند.
گوگل یکی از پیشگامان طراحی مینیمالیستی است. صفحه اصلی گوگل به طور کلاسیک تنها شامل یک جعبه جستجو و لوگوی گوگل است، که به کاربران امکان میدهد به سرعت به جستجوی خود بپردازند. این سادگی به محبوبیت جهانی گوگل کمک کرده و کاربر را از هر گونه پیچیدگی بی نیاز میکند.

نکاتی برای پیاده سازی طراحی مینیمالیستی
تمرکز بر محتوای اصلی
در طراحی مینیمالیستی، مهم است که محتوای اصلی وب سایت شما به وضوح قابل مشاهده باشد. کاربران نباید برای دسترسی به اطلاعات کلیدی به جستجوی زیاد بپردازند. تمرکز بر روی آنچه که واقعاً اهمیت دارد، باید در اولویت قرار گیرد.
استفاده مناسب از فضای خالی (Whitespace)
فضاهای خالی در طراحی مینیمالیستی اهمیت بالایی دارند. این فضاها به کاربران اجازه میدهند تا بدون احساس فشار، روی محتوا تمرکز کنند. با این حال، فضای خالی نباید به شکلی استفاده شود که سایت ناتمام یا ناقص به نظر برسد؛ بلکه باید به گونه ای باشد که تجربه کاربری را بهبود بخشد.
انتخاب دقیق رنگ ها و فونت ها
در این سبک طراحی، تعداد محدودی رنگ و فونت استفاده میشود. انتخاب صحیح رنگ ها میتواند به ایجاد حس هماهنگی و زیباییشناسی در وب سایت کمک کند. همچنین، استفاده از فونت های خوانا و ساده باعث میشود که کاربران به راحتی محتوای وب سایت را مرور کنند.
سادگی در ناوبری
یکی از اصول طراحی مینیمالیستی، ایجاد ناوبری ساده و واضح است. از منوهای ساده و مختصر استفاده کنید تا کاربران به راحتی به بخش های مختلف سایت دسترسی پیدا کنند. کاربران نباید برای یافتن مسیرهای مختلف سایت دچار سردرگمی شوند.
بهینه سازی برای موبایل
با توجه به اینکه بسیاری از کاربران از طریق دستگاه های موبایل به وب سایتها دسترسی پیدا میکنند، طراحی مینیمالیستی باید به گونهای باشد که در نمایشگرهای کوچک نیز به خوبی عمل کند. طراحی ریسپانسیو و استفاده کمتر از تصاویر سنگین میتواند به بهبود تجربه کاربری در موبایل کمک کند.
آینده طراحی مینیمالیستی
با توجه به افزایش اهمیت تجربه کاربری در موفقیت وب سایت ها، به نظر میرسد که طراحی مینیمالیستی همچنان در آینده نقش مهمی ایفا کند. سادگی و تمرکز بر کاربر همچنان از اولویت های اصلی طراحان وب خواهند بود. از طرف دیگر، فناوری های جدید مانند طراحی تعاملی و انیمیشنهای سبک میتوانند به بهبود این نوع طراحی و جذابیت بیشتر آن کمک کنند.
نتیجهگیری نهایی
طراحی مینیمالیستی با تمرکز بر سادگی، کارآمدی و حذف عناصر اضافی، تأثیر بسیار مثبتی بر تجربه کاربری وبسایتها دارد. این نوع طراحی به بهبود سرعت بارگذاری، ساده سازی ناوبری، افزایش تمرکز کاربران بر محتوا و ایجاد حس اعتماد کمک میکند. با اینکه چالش هایی مانند خطر بیش از حد ساده سازی وجود دارد، اگر طراحی مینیمالیستی به درستی پیادهسازی شود، میتواند تجربهای بینظیر برای کاربران ایجاد کند و باعث موفقیت یک وبسایت شود.
در نهایت، انتخاب سبک طراحی باید بر اساس نیازهای کسب و کار و مخاطبان هدف صورت گیرد. اگر سادگی، سرعت و تجربه کاربری اولویت های اصلی وب سایت شما هستند، این سبک طراحی میتواند گزینه ای مناسب برای شما باشد.














گفتگو